یکی از مهمترین بخشهای طراحی در Activityهای برنامه شما App bar (که با ActionBar هم شناخته میشود) است، زیرا ساختار و المانهای تعاملی که کاربر با آن آشنا است را فراهم میکند. استفاده از ActionBar باعث میشود با دیگر برنامههای کاربر همخوانی داشته باشید.
کاربردهای اصلی ActionBar را میتوان در موارد زیر خلاصه کرد:
- فضایی اختصاصی برای هویت بخشی برنامه و همچنین مشخص کردن مکان فعلی کاربر
- دسترسی به عملیاتهای مهم همانند جستجو
- پشتیبانی از جابجایی بین صفحات و Viewها

در اینجا نحوه استفاده از Toolbar را توضیح میدهیم. روشهای دیگری هم برای پیادهسازی ActionBar وجود دارد (همانند برخی از تمها که به صورت پیشفرض ActionBar را دارند) اما استفاده از Toolbar ساده بوده و با بیشتر دستگاهها سازگار است و امکان شخصیسازی بیشتری به توسعهدهنده میدهد. یکی دیگر از دلایل استفاده از Toolbar این است که میتوان با آن از Material Design در ActionBar از نسخه اندروید ۷ استفاده کرد، در حالیکه ActionBar طراحی متریال را از نسخه ۲۱ پشتیبانی میکند.
اضافه کردن Toolbar به Activity
برای اضافه کردن Toolbar به یک Activity نیاز است این پنج مرحله را انجام دهیم:
۱. اضافه کردن v7 appcompat به پروژه.
۲. اطمینان حاصل کنیم که Activityمان از AppCompatActivity به ارث رفته باشد.
public class MyActivity extends AppCompatActivity {
// ...
}
۳. در Manifest برنامه، رد المان <application> از تم NoActionBar استفاده کنیم. این کار باعث میشود که برنامه از ActionBar پیشفرض اندروید استفاده نکند. البته میتوان برای هر Activity در Manifest تم جداگانه در نظر گرفت.
<application
android:theme="@style/Theme.AppCompat.Light.NoActionBar"
/>
۴. اضافه کردن Toolbar به Activity’s layout. برای مثال کد زیر یک Toolbarی با ظاهر شناور روی اکتیویتی اضافه میکند.
<android.support.v7.widget.Toolbar android:id="@+id/my_toolbar" android:layout_width="match_parent" android:layout_height="?attr/actionBarSize" android:background="?attr/colorPrimary" android:elevation="4dp" android:theme="@style/ThemeOverlay.AppCompat.ActionBar" app:popupTheme="@style/ThemeOverlay.AppCompat.Light"/>
این Toolbar را در بالای Activity’s layout قرار دهید، زیرا از آن به عنوان ActionBar دارید استفاده میکنید.
۵. در متد onCreate() در Activity متد setSupportedActionBar() را با پارامتر ورودی Toolbar صدا بزنید. این متد Toolbar ساخته شده را به Activity وصل میکند.
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_my);
Toolbar myToolbar = (Toolbar) findViewById(R.id.my_toolbar);
setSupportActionBar(myToolbar);
}
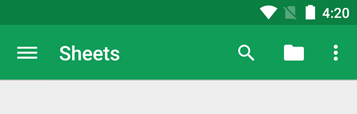
با انجام این مراحل برنامه شما دارای یک ActionBar معمولی است که معمولا شامل نام برنامه و یک منو است.
برای استفاده از متدهای ActionBar کافیست متد getSupportActionBar() در Activity را صدا زده و سپس متدهای لازم خود را صدا بزنید. برای مثال، برای اینکه ActionBar را مخفی کنید کافیست ActionBar.hide() را صدا بزنید.
اضافه کردن و مدیریت Action ها
با استفاده از ActionBar میتوان دکمههایی برای Actionهای کاربر داشت. این ویژگی به برنامه شما این امکان را میدهد که بتوانید عملیاتهای مهم صفحه کنونی برنامه خود را در بالای برنامه نشان دهید. به عنوان مثال، یک برنامه مشاهده عکس ممکن است که وقتی کاربر به فهرست عکسهای خود نگاه میکند، دکمه اشتراک و آلبوم جدید را نشان دهد. و هنگامی که یک عکس خاص را مشاهده میکند دکمههای برش و فیلتر را نشان دهد.
فضای ActionBar محدود است. اگر تعداد دکمههایی که تعریف میشود بیشتر از تعدادی دکمههایی باشد که در ActionBar جا میشود باشد، این دکمهها به منوی اضافی منتقل میشوند. البته میتوان مشخص کرد که کدام یک از این دکمهها انتقال یابند و کدام یک نمایش داده شوند.

اضافه کردن دکمهها به ActionBar
تمامی دکمههایی که در ActionBar و منوی اضافی نمایش داده میشوند به صورت XML در پوشه res/menu/ تعریف میشوند.
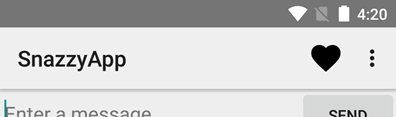
یک <item> برای هر دکمهای که میخواهید به ActionBar اضافه شود، اضافه نمایید. نمونهای از منوی نهایی را میتوانید مشاهده کنید:
<menu xmlns:android="http://schemas.android.com/apk/res/android" >
<!-- "Mark Favorite", should appear as action button if possible -->
<item
android:id="@+id/action_favorite"
android:icon="@drawable/ic_favorite_black_48dp"
android:title="@string/action_favorite"
app:showAsAction="ifRoom"/>
<!-- Settings, should always be in the overflow -->
<item android:id="@+id/action_settings"
android:title="@string/action_settings"
app:showAsAction="never"/>
</menu>
صفت app:showAsAction مشخص کننده چگونگی نمایش دکمه در ActionBar است. پارامترهایی که میتواند قبول کند به صورت always, ifRoom, never, withText, collapseActionView است. در صورتی که always را انتخاب کنیم، دکمه همیشه در ActionBar نمایش داده میشود. ifRoom در صورتی دکمه نمایش داده میشود که فضای کافی در ActionBar موجود باشد، در غیر اینصورت به منوی اضافی انتقال داده میشود. never در این حالت دکمه همیشه در منوی اضافی قرار دارد. withText بیان میکند که متن عنوان (که در صفت title تعریف شدهاست) را با دکمه نمایش دهد، این پارامتر را میتوان با پارامترهای دیگر با استفاده از | ترکیب کرد. collapseActionView را در زمانهایی استفاده میکنیم که میخواهیم بعد از کلیک بر روی دکمه اتفاقی در ActionBar رخ دهد، این اتفاق معمولا یک view یا یک layout است که در android:actionLayout یا android:actionViewClass تعریف شده است. همانند جستجو.
برای اضافه کردن منوی تولید شده به Activity باید از متد onCreateOptionMenu() استفاده کنید. به عنوان مثال اگر XML منوی ما با نام menu_main.xml باشد از تکه کد زیر استفاده میکنیم:
@Override
public boolean onCreateOptionMenu(Menu menu) {
MenuInflater menuInflater = getMenuInflater();
menuInflater.inflate(R.menu.menu_main, menu);
return super.onCreateOptionMenu(menu);
}
مدیریت کلیک بر روی دکمهها
زمانی که کاربر بر روی یکی از دکمهها در ActionBar کلیک میکند، متد onOptionItemSelected() صدا زده میشود که به عنوان پارامتر ورودی MenuItem را دارد. با استفاده از MenuItem.getItemId() میتوان تشخیص داد که کدام یکی از دکمهها کلیک شده است. مقدار خروجی این متد با صفت android:id تعریف شده در <item> برابری میکند.
برای مثال تکه کد زیر کلیک بر روی دکمههای تعریف شده در مثال بالا را مدیریت میکند:
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case R.id.action_settings:
// User chose the "Settings" item, show the app settings UI...
return true;
case R.id.action_favorite:
// User chose the "Favorite" action, mark the current item
// as a favorite...
return true;
default:
// If we got here, the user's action was not recognized.
// Invoke the superclass to handle it.
return super.onOptionsItemSelected(item);
}
}
